Madali para sa isang developer na maliitin ang kahalagahan ng kanilang kapaligiran sa trabaho. Hindi, hindi namin pinag-uusapan ang iyong upuan, mesa, at kulay ng dingding. Pinag-uusapan namin ang tungkol sa iyong virtual na kapaligiran sa trabaho.
Ang paggawa ng iyong Visual Studio code editor na parang tahanan ay napakahalaga para sa iyong kahusayan sa trabaho. Sinasaklaw ng font ang isang malaking bahagi ng pangkalahatang pakiramdam ng VS. Sa artikulong ito, ituturo namin sa iyo kung paano mag-edit ng mga font sa iba't ibang bahagi ng editor ng VS Code.
Paano Baguhin ang Font sa VS Code
Kahit na ikaw ay isang developer na nagtatrabaho sa VS sa loob ng mahabang panahon ngayon, maaaring hindi mo pa rin alam ang tungkol sa mga pagpipilian sa pagpapalit ng font nito.
Kung wala kang pakialam kung bakit mahalaga ang pagpili ng sarili mong font, dumiretso sa tutorial ng ilang talata sa ibaba. Gayunpaman, tandaan na ang mga dahilan ng pagpapalit ng iyong font (nakabalangkas sa ibaba) ay makakatulong sa iyong desisyon.
Bakit napakahalaga ng mga font sa VS? Well, kung ang aspeto ng aesthetics ay hindi sapat para sa iyo (at magtiwala sa amin, pagkatapos ng mga oras at oras na ginugol sa isang code editor, nagsisimula itong maging mahalaga), ito ay talagang tungkol din sa pag-andar. Kaya, ano ang gumagawa ng isang font na "angkop" para sa VS?
Pangunahin, gugustuhin mong maging kapansin-pansin ang pagkakaiba sa pagitan ng magkatulad na mga character. Halimbawa, ang madaling pagkilala sa numero 1 at ang lowercase na L ay maaaring makabuluhang mapabilis ang iyong coding at makatipid sa iyo ng oras.
Pagkatapos, mayroong katotohanan na ang ilang mga developer ay gustong gumamit ng mga ligature. Ang mga ligature ay ilang mga simbolo na pinagsama-sama. Ang mga ito ay tinatawag ding "mga glyph," at maaari silang mangahulugan ng marami kapag nagko-coding.
Nang walang karagdagang ado, narito kung paano baguhin ang pamilya ng font sa VS:
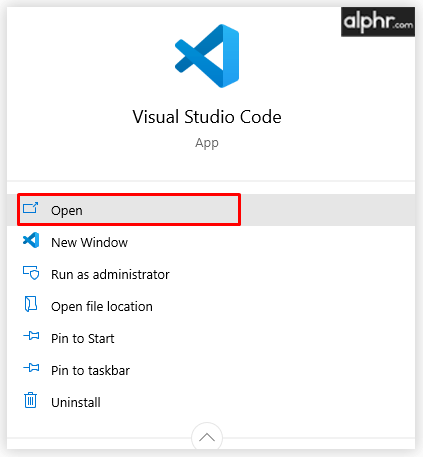
- Buksan ang iyong VS editor.

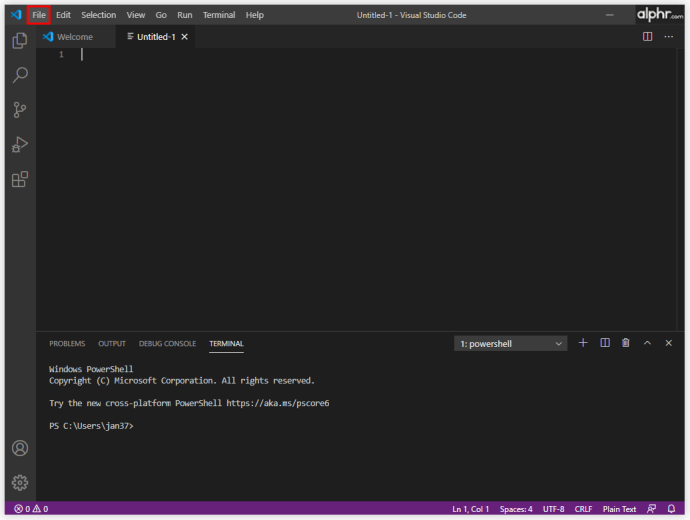
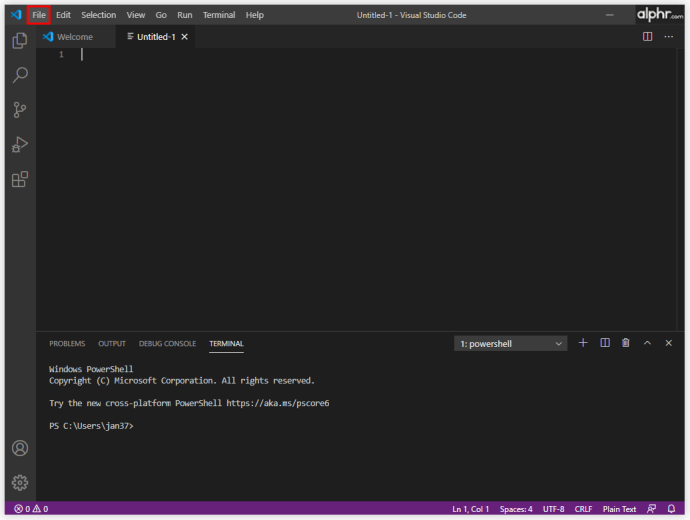
- Mag-navigate sa itaas na bahagi ng screen at piliin file.

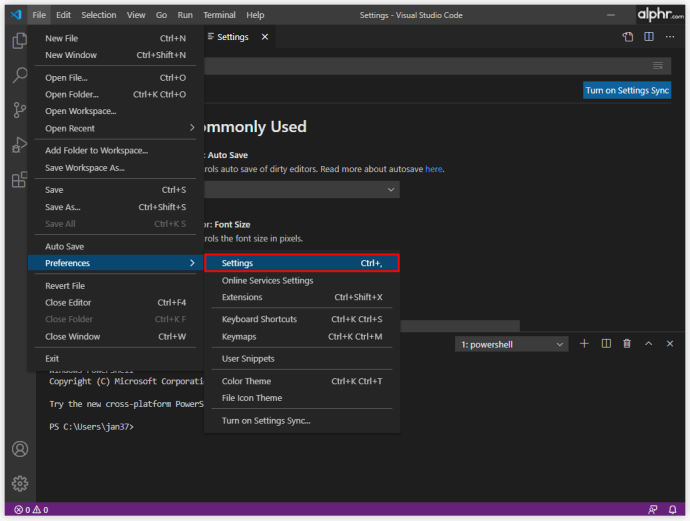
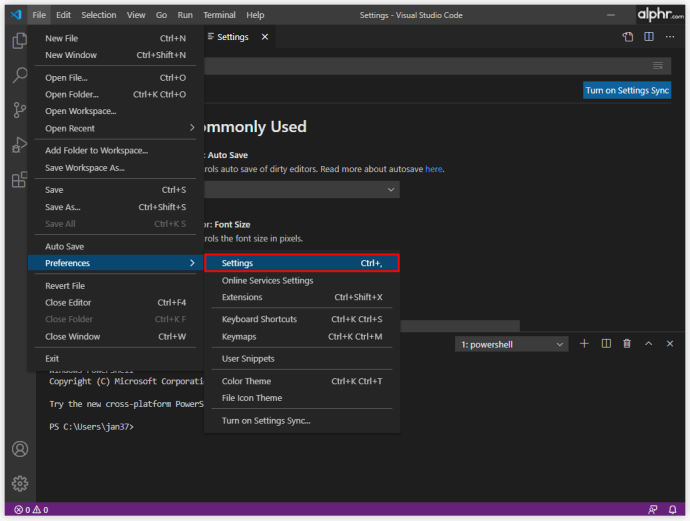
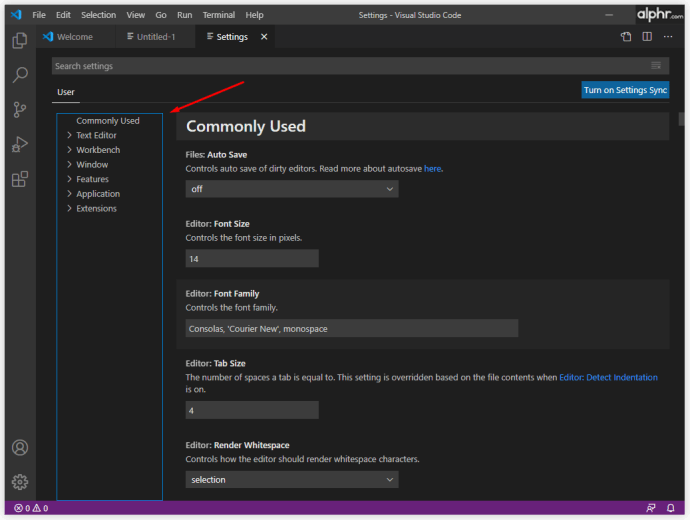
- Ngayon, sa drop-down na menu, pumunta sa Mga Kagustuhan >Mga setting.

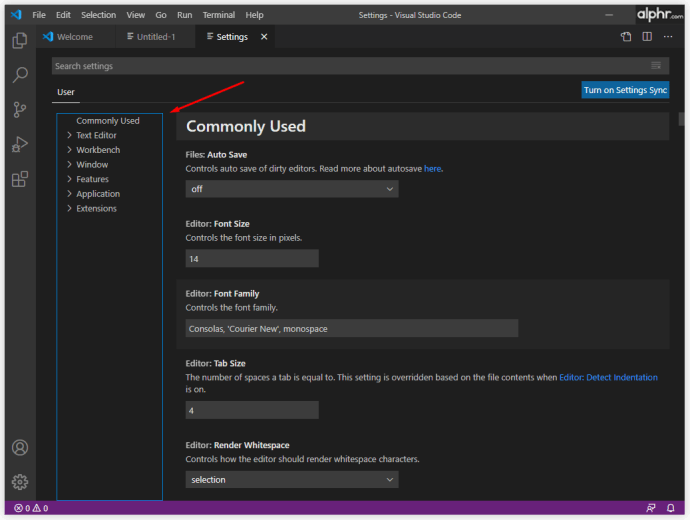
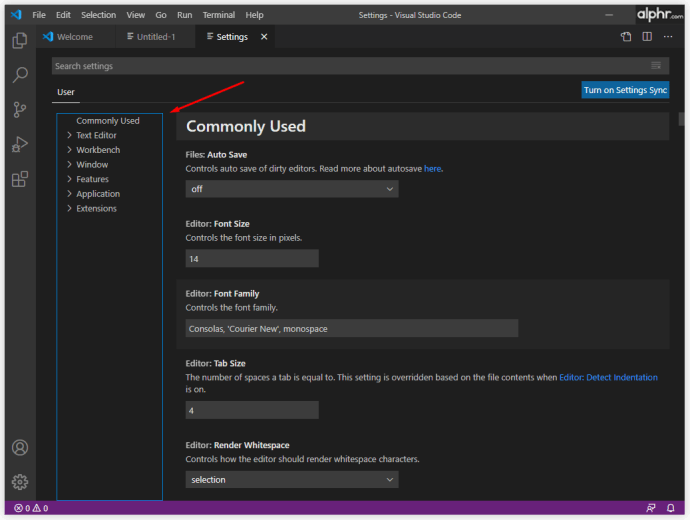
- Makikita mo na ngayon ang Karaniwang Ginagamit seksyon na may menu sa kanang bahagi ng screen, maaari mong i-access ang font mula sa pahinang ito o sa pamamagitan ng pagsunod sa hakbang sa ibaba.

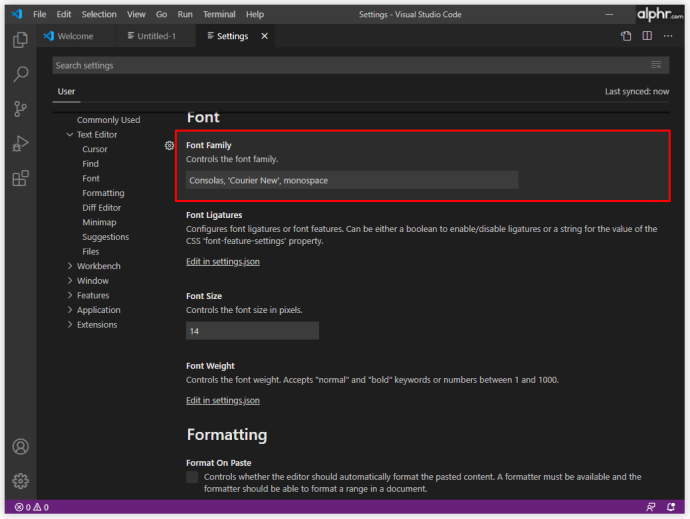
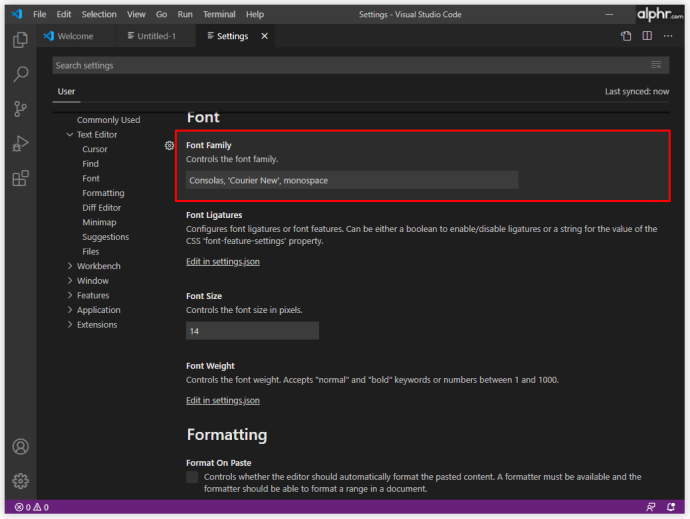
- O, mag-click sa Text Editor > Font at hanapin ang default na entry “editor.fontFamily”: “Consolas”.

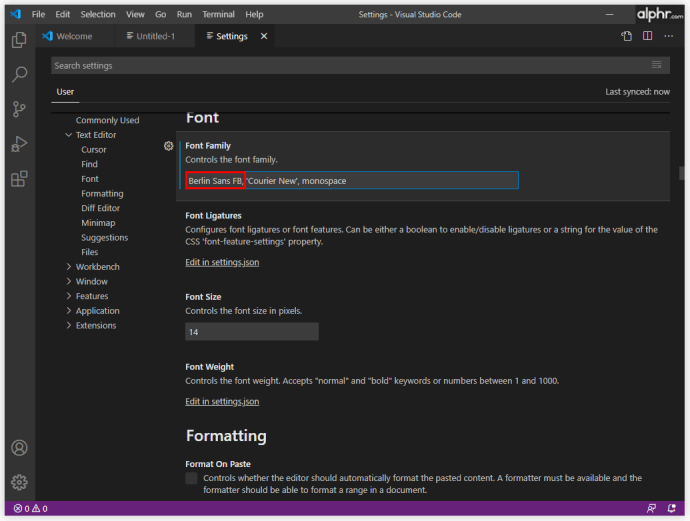
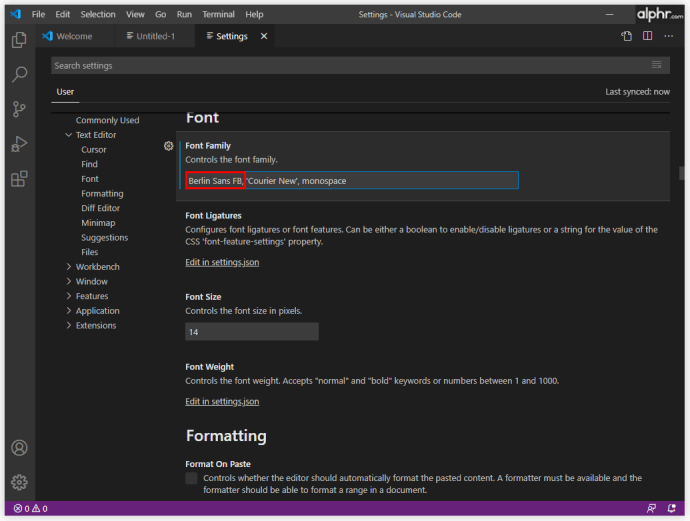
- Pagkatapos, sa halip na "Consolas,” ipasok ang pangalan ng iyong ginustong font.

Dapat itong awtomatikong baguhin ang pamilya ng font.
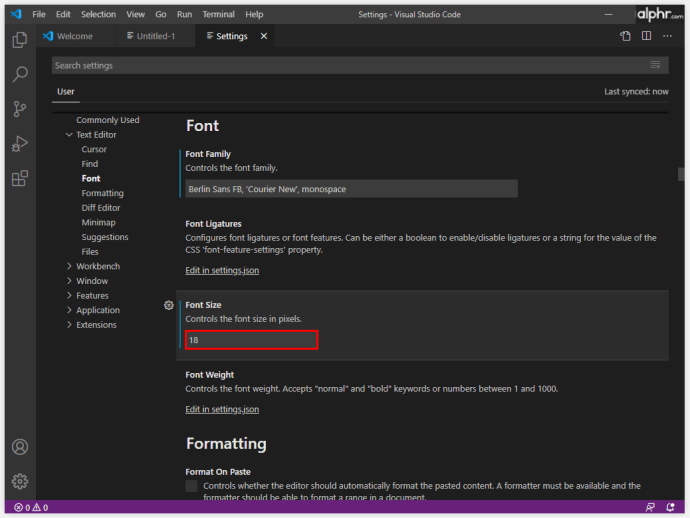
Paano Baguhin ang Laki ng Font sa VS Code
Kahit na mayroon kang perpektong paningin, gugustuhin mong panatilihing kumportable ang iyong mga mata hangga't maaari kapag nagsusulat ng mga linya ng code. Tulad ng pagkakaiba sa pagitan ng magkatulad na mga character ay mahalaga kapag pumipili ng pamilya ng font, ang laki ng font ay mahalaga para gawing mas madali ang coding sa mata at tulungan kang magtrabaho nang mas mahusay.
Walang mahiwagang formula para sa pinakamahusay na laki ng font para sa coding. Sa isip, gugustuhin mong makita ang mga character nang malinaw hangga't maaari, ngunit gugustuhin mo ring magkasya ang linya sa window ng VS. Kaya, subukan ang iba't ibang laki ng font at hanapin ang perpektong akma sa iyong mga pangangailangan sa coding.
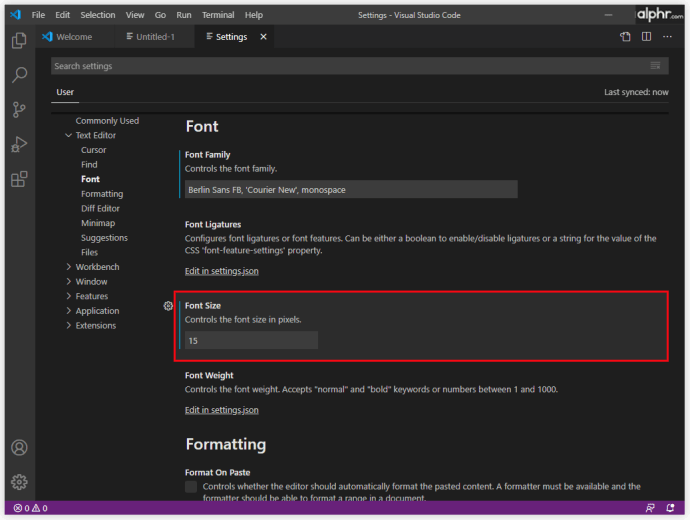
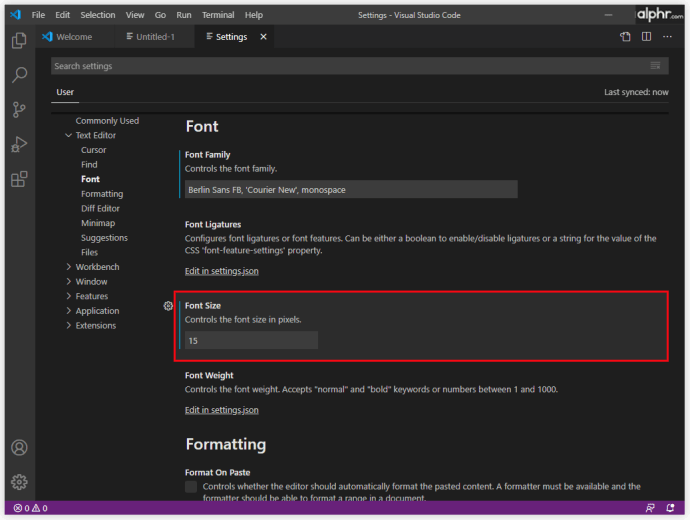
Narito kung paano baguhin ang laki ng font sa VS Code:
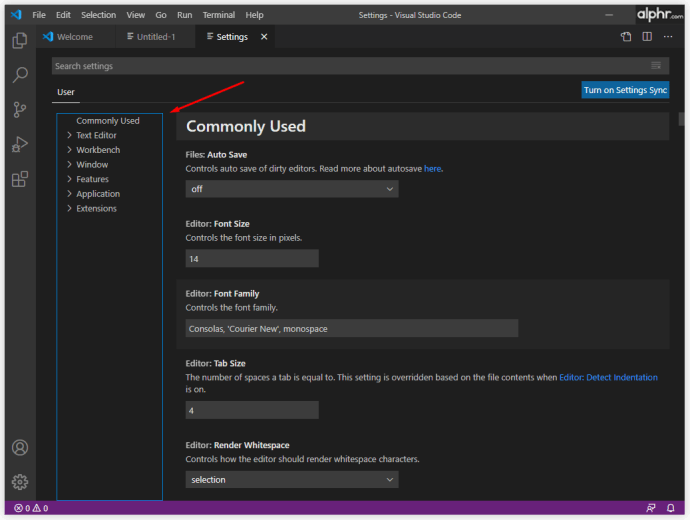
- Mag-navigate sa Mga Setting ng User menu (hakbang numero 3 sa tutorial ng font).

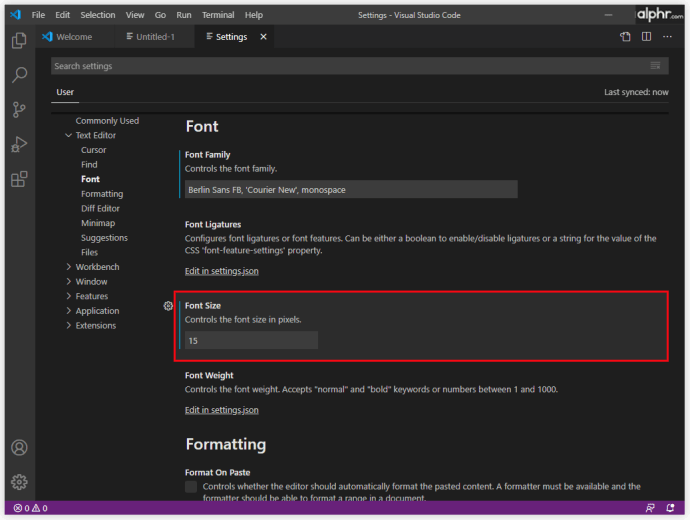
- Hanapin ang "editor.fontSize": 15 linya, ang laki ng iyong font ay maaaring itakda sa ibang bagay.

- Pagkatapos, sa halip na "15,” ilagay ang iyong gustong laki ng font.

Paano Baguhin ang Font ng Explorer sa VS Code
Gumagana ang feature na Explorer sa VS Code tulad ng feature na explorer sa karamihan ng iba pang app. Ito ay ginagamit upang pamahalaan, mag-browse, at magbukas ng mga file at folder upang gumana sa iyong proyekto. Dahil ang VS Code ay nakabatay sa mga folder at file, pinapadali ng Explorer para makapagsimula ka – buksan lang ang file/folder gamit ang VS Code. Kasing-simple noon.
Maaari mong asahan na magagamit ang VS Code Explorer nang medyo. Kung hindi angkop sa iyo ang laki ng font ng Explorer, ikalulugod mong malaman na maaari mo itong baguhin.
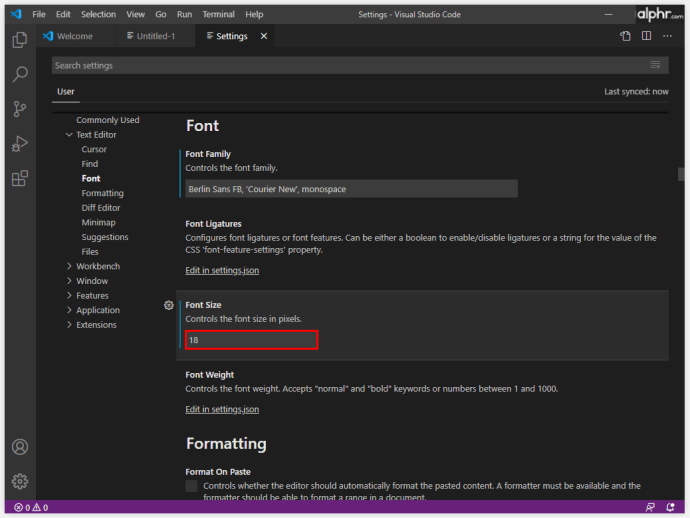
- Pumunta sa Mga Setting ng User menu ulit.

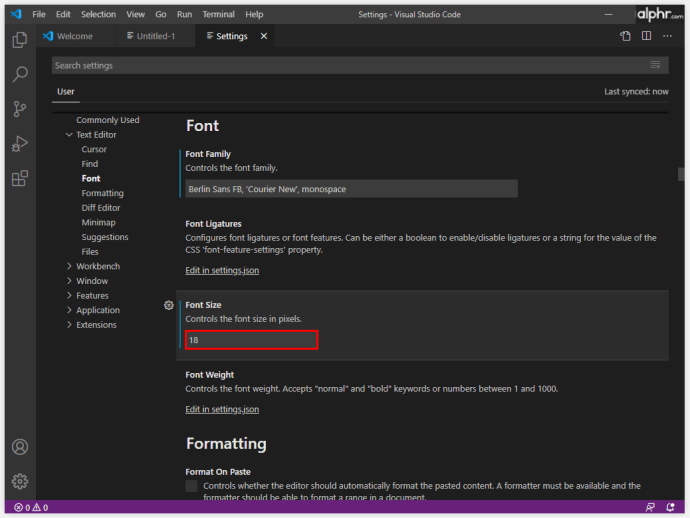
- Hanapin ang "editor.fontSize": 14 entry, maaaring mag-iba ang laki ng iyong font.

- Baguhin ito sa laki ng font na gusto mo, 18 ay ginagamit sa halimbawang ito.

Paano Baguhin ang Terminal Font sa VS Code
Sa halip na lumipat ng mga bintana o gumawa ng mga pagbabago sa kasalukuyang estado ng terminal, pinapayagan ka ng VS Code na gumamit ng pinagsama-samang terminal, na matatagpuan sa ugat ng iyong proyekto/workspace. Siyempre, maaaring gusto mong gumawa ng mga pagbabago sa font dito para sa kadalian ng paggamit. Narito kung paano baguhin ang font ng terminal ng VS Code:
- Mag-navigate sa root folder ng iyong proyekto/workspace.
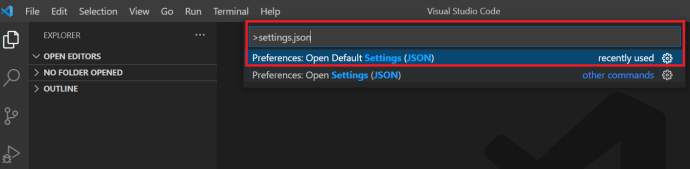
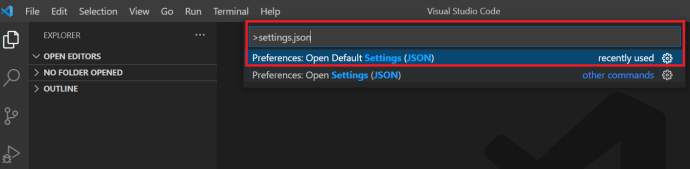
- Buksan ang settings.json file gamit ang VS Code. Bilang kahalili, sa VS Code, pindutin ang Ctrl+Shift+P (sa halip na Ctrl, gamitin ang Command para sa mga Mac device) at hanapin ang settings.json file.

- Baguhin ang katumbas na tatlong linya dito:
“terminal.external.osxExec”: “iTerm.app”,“terminal.integrated.shell.osx”: “/bin/zsh”,
"terminal.integrated.fontFamily": "D2Coding",
Tandaan na D2Coding ay isang halimbawa. Maaari ka ring pumili ng anumang iba pang font na gusto mo.
- I-save ang mga setting kapag tapos na.
Upang baguhin ang laki ng font ng terminal, mag-navigate sa "terminal.integrated.fontSize": entry at itakda ito sa iyong sariling kagustuhan.
Paano Baguhin ang Font para sa Mga Komento sa VS Code
Ang mga entry sa komento ng code ay, bilang default, sa parehong font bilang ang natitirang bahagi ng code. Ang pagpapalit nito ay magpapatingkad sa kanila, na kadalasang makakapigil sa mga oras ng nasayang na trabaho (madaling makaligtaan ang isang komento kapag ito ay nasa parehong font tulad ng lahat ng iba pa sa VS). Kahit na mukhang simple ang ganitong uri ng bagay, ang solusyon ay medyo mas kumplikado kaysa sa iyong inaasahan. Gayundin, maaaring hindi perpekto ang mga resulta, dahil maaaring magdulot ito ng ilang isyu sa pag-align. Gayunpaman, hindi masakit na subukan:
- Pumunta sa root installation folder para sa VS Code sa iyong device.
- Mag-navigate sa istilo ng pagpindot.css pagpasok sa terminal. Gagawa ito ng stylesheet.
- Ngayon, oras na upang idagdag ang panuntunan ng font. Narito ang isang halimbawa ng isang istilo:
.mtk3 {font-family: "iosevka";
laki ng font: 1em;
font-style: italic;
}
- Bukas settings.json at idagdag ang entry na ito:
"vscode_custom_css.imports":"file:///Users/username/.vscode/style.css"],
- Ngayon, i-download ang Custom CSS at JS Loader plugin.
- Kapag na-install na ito, gamitin ang Ctrl+Shift+P command at tiyaking naka-enable ang plugin.
- I-restart ang VS Code.
- Dapat ay mayroon na ngayong bagong font ang mga komento.
Paano Baguhin ang Laki ng Font ng Sidebar sa VS Code
Walang setting sa VS Code na nagbibigay-daan sa user na baguhin ang laki ng font ng terminal. Gayunpaman, mayroong isang workaround, at kinabibilangan ito ng nabanggit na Custom CSS at JS Loader plugin.
- Sa plugin, mag-navigate sa mga detalye ng extension at maingat na sundin ang seksyon ng tutorial.
- Gamitin ang sumusunod na lohika:
"vscode_custom_css.imports": ["[insert custom file URL]"] - Gawin ito para sa bawat custom na file.
Ang resulta ay dapat gumawa para sa isang mas mahusay at aesthetically nakalulugod VS Code sidebar.
Paano Baguhin ang Font Gamit ang Iba't ibang Operating System
Kung nagco-coding ka sa VS, gumagamit ka ng Windows computer, Mac, o Linux system. Bagama't ang tatlong ito ay hindi magkapareho sa mga tuntunin ng VS, ang mga pagkakaiba ay kadalasang nagmumula sa opsyon na Ctrl/Cmd key at ang mga default na lokasyon ng mga file ng VS Code. Kaya, ang prinsipyo ng pagbabago ng font sa VS Code ay nananatiling halos pareho sa lahat ng mga device.
Karagdagang FAQ
Bakit hindi ko mapalitan ang font sa VS Code?
Mayroong maraming mga pagkakamali na maaari mong gawin sa VS Code, at ang pagpapalit ng font ay hindi kasing simple ng paggawa nito sa MS Word. Dahil gagamit ka ng maraming coding para baguhin ang aktwal na font ng VS Code, dapat mong malaman ang tungkol sa pinakakaraniwang pangangasiwa na ginagawa ng mga tao. Siguraduhin na ang bawat entry ay napapalibutan ng mga panipi. Halimbawa, “vscode_custom_css.imports”: [“file:///Users/username/.vscode/style.css”], ay hindi gagana maliban kung gagamitin mo ang mga panipi. Bukod pa rito, tiyaking gumagamit ka ng mga puwang sa pagitan ng mga command.
Aling font ang ginagamit para sa code sa VS Code?
Bilang default, ang font na ginagamit para sa coding sa VS Code ay Consolas. Kung susundin mo ang gabay na ito, maaari mong baguhin ang karamihan sa mga font sa VS Code, kung pinag-uusapan natin ang mismong code, ang terminal, ang mga komento, o ang tampok na explorer.
Gayunpaman, kung pinag-uusapan mo ang font na matatagpuan sa mga larawan ng opisyal na website ng VS Code, walang makapagsasabi sa iyo kung alin ang ginamit. Maliban kung ang mga developer ng VS Code ay tahasang nagbubunyag kung aling font ang ginamit, walang paraan upang malaman.
Paano ako magha-hack ng font ng VS Code?
Sa orihinal, ang pag-hack ay sinadya upang baguhin, ngunit, kung ito ay nangangahulugan ng pagdaragdag ng font ng Hack sa VS, maaari mo itong idagdag sa pamamagitan ng website ng Hack. I-download ang TrueType font mula sa Hack. I-extract ang na-download na zip file. I-install ang mga na-extract na file. Pagkatapos, pumunta sa Tools, na sinusundan ng Options. Sa menu ng Mga Opsyon, piliin ang Kapaligiran, at pagkatapos ay mag-navigate sa Mga Font at Kulay. Buksan ang Font dropdown menu at piliin ang Hack entry.
Anong font ang ginagamit ng mga hacker?
Bilang isang tuntunin ng thumb, bawat coder, kabilang ang mga hacker, ay gumagamit ng font na gusto nila. Ang isang magandang halimbawa ng isang sikat na font na di-umano'y isang "pagpipilian ng hacker" ay si Ray Bluetens, na kilala rin bilang Lawn Dart Fonts.
Pagbabago ng Mga Opsyon sa Font sa VS Code
Ang pagharap sa mga pagpipilian sa font sa VS Code ay tiyak na hindi kasing tapat ng pagpapalit ng mga font sa isang text editor program. Gayunpaman, kung isasaalang-alang natin ang tungkol sa coding software dito, nag-aalok ang VS ng malawak na iba't ibang mga opsyon kumpara sa kumpetisyon nito. Sundin ang mga tagubilin sa artikulong ito at gawin ang iyong karanasan sa coding bilang personalized, user-friendly, at makinis hangga't maaari.
Nagawa mo bang i-edit ang iyong mga setting ng font sa VS Code? Nagkaroon ka ba ng anumang mga problema? Mag-scroll pababa at tingnan ang aming seksyon ng mga komento sa ibaba. Ito ay puno ng magandang payo. Huwag iwasang magtanong ng sarili mong tanong o magsimula ng talakayan. Ang aming komunidad ay higit na masaya na tumulong.